Go slower. Get faster. Scientifically proven adaptive training method designed to help you get faster by focusing on zone training.
Role: UI/UX designer
Duration: 2 months
Tools: Figma/Figjam
Platform: Responsive Web Design
Go slower to get faster?
Most people exercise too hard on their easy days and too easy on their hard days, however, research shows that splitting total exercise volume into 80% “easy” and 20% “hard” (also known as polarized training) results in the greatest increase in fitness gains and is the key to longevity.
It is also how all elite athletes train.
Polarized Training
The majority of training is done at low intensity (80%), includes only a small portion at high intensity (20%), and avoids medium intensity.
“I like seeing that fitness number increase, but I feel pretty bad when I ride slow and don't get any PRs - even when I am supposed to be riding slow because of my training plan.”
— User survey quote
Effort > Speed
I realized through my research that the problem is not getting people to workout, it is getting them to slow down. I needed to create a product that encouraged users to manage their effort instead of chasing PRs. I knew the design must prioritize goal adherence, graphic representations of metrics, and an appealing interface that is easy to interpret.
Hey Strava: More isn’t always better
Despite the popularity of Strava, it lacks any real incentive to manage intensity. In fact, quite the opposite. It focuses on reward systems that encourage constant improvement. Training for both longevity and competition doesn’t work that way. In fact, Strava’s fitness number will decrease after taking just ONE DAY OFF. Most athletes understand the importance of rest days for recovery. Strava’s algorithm doesn’t factor in rest days as an integral part of the training process.
Key Insights
Importance of tracking
Both competitive and casual exercisers who track their fitness like to see improvement.
Wrong Focus
Strava users place too much importance on certain metrics.
Negative Emotions
Focusing on metrics such as speed, distance, and power can foster negative emotions and lead to fitness plateaus.
Information Overload
Most tracking apps give you massive amounts of data without offering simple and effective ways to plan, prepare or monitor progress.
From problem to solution
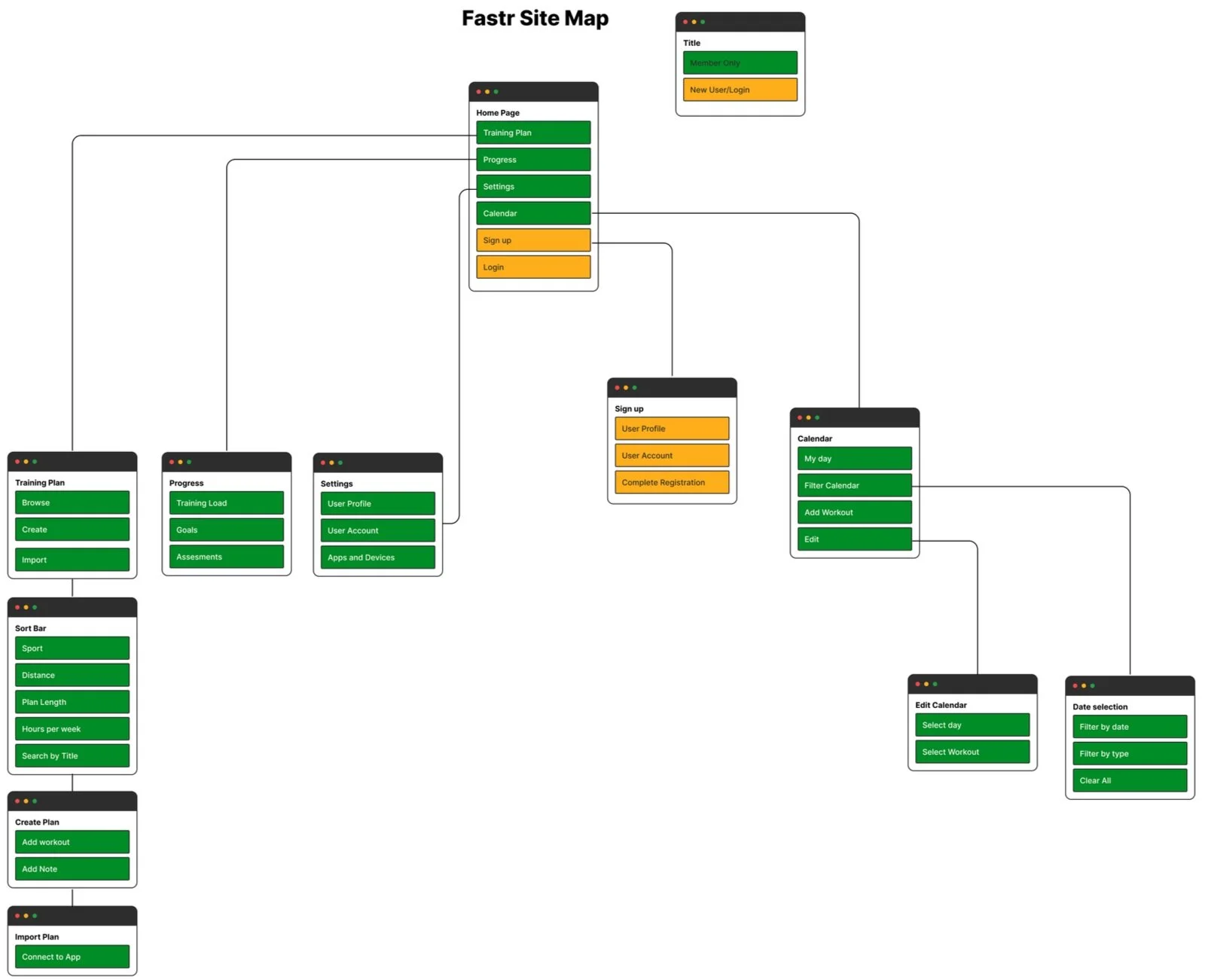
After developing my user personas, I was able to focus on generating creative solutions and design concepts, including creating my site map, user flows, and task flows. These visual tools allowed me to create a clear structure and hierarchy that aligned with the mental models of my target users.
Brainstorming
Developing user personas helped define the problem and move towards thinking about what could be done to improve the user experience, leading to the following questions:
How might we…
Help people track their physical activity in a positive and effective way so that they can improve their fitness gains?
Make goal adherence simple and straightforward so that users can feel confident they are doing the right type of intensity to see the most fitness improvement?
Change the reward and incentive system to take the focus away from metrics and direct comparison with others?
Bringing everything together
In the design phase, I was able to take my ideas and concepts and start building the product. I started with low fidelity wireframes to conceptualize the basic layout and features. Details and more content were added to the mid fidelity wireframes to further develop the structure and functionality. The final step of the design phase was the creation of a working prototype which included polished graphics and a cohesive, user-friendly design that was both beautiful and functional. I struggled a bit coming up with the right type of graphics to visually represent progress, but the user testing feedback was overwhelmingly positive.
Branding and Logo Design
The color palette uses orange as the primary and navy as the secondary color, along with grey for a neutral. Bright orange is a high-energy color that conveys enthusiasm and motivation. It can evoke feelings of excitement and drive, which are often associated with fitness and physical activity. Bright colors like orange are more likely to capture users' attention, making it easier for them to notice important features, updates, or notifications. Orange is also associated with warmth and positivity.
After getting feedback from peers and other designers, I chose the wing logo with the italic block letters. The wing symbolizes speed and pairs well with the name as well as the letter F for a future companion app design.
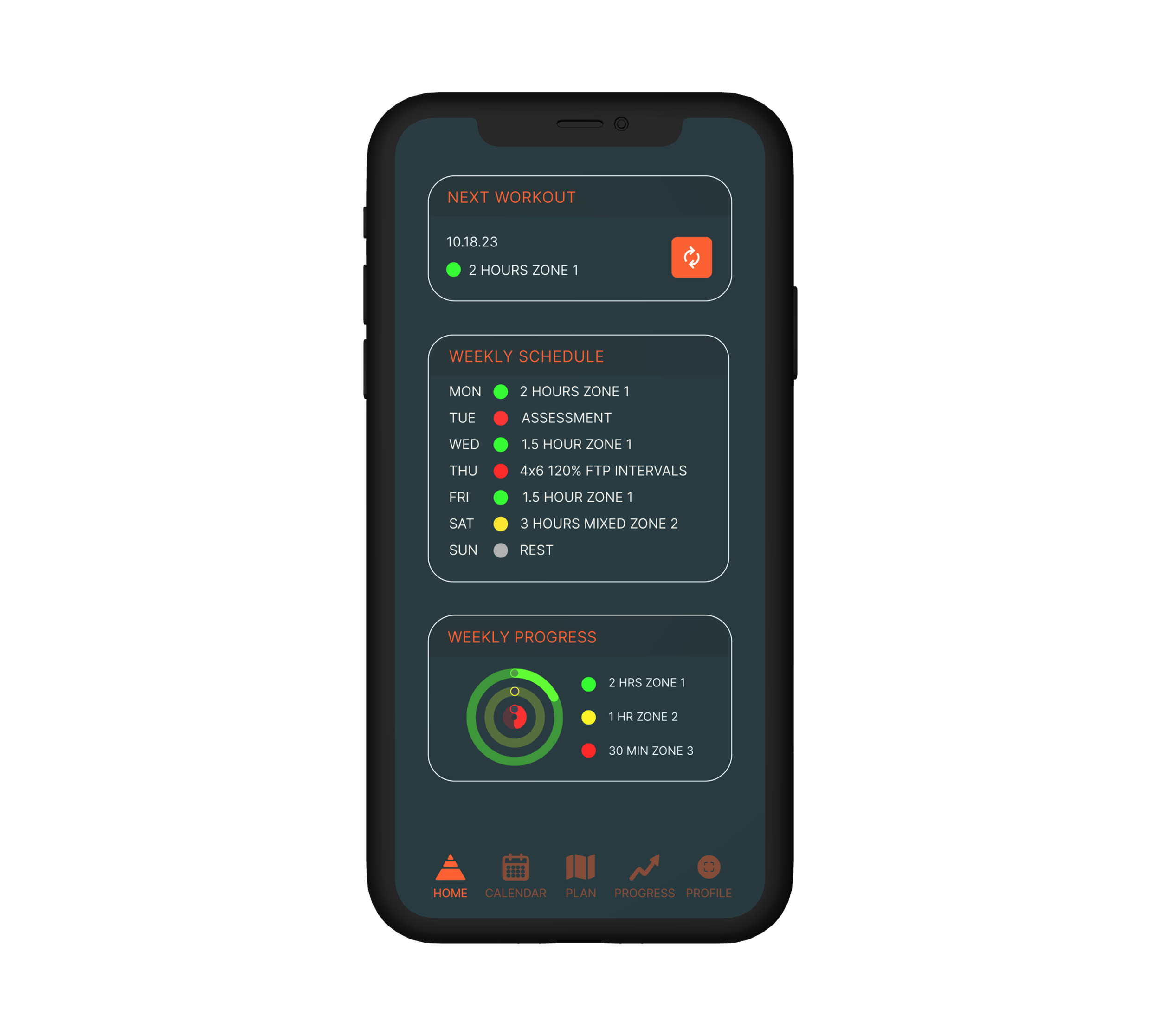
I did make a few changes based user feedback, including adding descriptive text to the Plan details, moving the navigation bar down to the bottom to increase ease of use, and the sync button was changed to make the CTA clear. Ellipsis were removed and entire sections were made clickable to increase ease of use, based on user feedback. The compliance score was also moved to progress to provide a number for increased motivation.
Iterations
Prototype
With Fastr, users can quickly create a plan based on individual fitness level. Users follow a specific workout plan and sync their wearables to allow seamless fitness tracking. Focus is on adherence to the plan and staying within recommended training zones. Workout is synced from website, completed on wearable, and then uploaded to the website for analysis and recommendations.
Moving Forward
With polarized training gaining in popularity, this app has enormous potential. Going forward, I would add the following features:
Add lactate monitoring once technology is readily available.
Incorporate advanced adaptability algorithm to use biohacking to continuously modify recommendations.
Improve graphics to make data and metrics more accessible to all users.
Companion app
These are just some of the ideas I would like to expand on as I continue to work on this project.